Appearance
异曲同工:浏览器中的 Vim
通过前面 30 天两个部分的训练,相信能坚持下来的朋友基本对于 vim 的使用以及全键盘操作有了更深刻的理解;而对于一个日常在 gayhub 冲浪、面向谷歌、百度开发的 coder 来说,浏览器也是日常使用频率非常高的软件,如果你是一个前端开发,那就更不用说了。既然如此,那肯定要让 vim 把浏览器的场景也覆盖才可以。
Vimium-c
Vimium-c 是国人基于 Vimium 做的一个谷歌浏览器 vim 插件,比原本有更多好用的功能,而且支持中文,对中文使用者更友好。
基本操作
?:唤出帮助面板;在帮助面板可以看到所有当前的快捷键及其功能(包括自己自定义的也会在这里显示);j/k/u/d:向上滚动、向下滚动 和 上翻半页、下翻半页;基本和 vim 原生定义一致;当然为了让操作更统一我们也可以重新设置一下上下翻半页为ctrl+u/d;J/K:向 左 / 右 切换标签页;
DANGER
对于 Chrome 自带的或官方的网页,如默认主页、谷歌应用商店、浏览器设置页或一些插件提供的如掘金主页等页面,是无法使用 Vimium-c 的,作者有提到一些解决方案,但笔者尝试过后都不甚完美,遂放弃了如 J K o (后面的训练会提到的功能) 的操作;切换标签页笔者直接用 shift + tap / 左shift + tab + 右shift 左右切换;o 的搜索用 command + l 聚焦地址栏功能来替换,但会带来无法从地址栏回到页面,下面会提供解决方案。
H/L:前进 / 后退,非常常用;gg/G:跳到顶部 / 跳到底部,与 vim 逻辑一致;f:按下f后,页面所有课点击的位置都会有对应的标记,输入对应标记即可点击对应位置;类似 vim-easymotionF:和F类似,不过会以新标签页的形式打开页面;
双击扩展
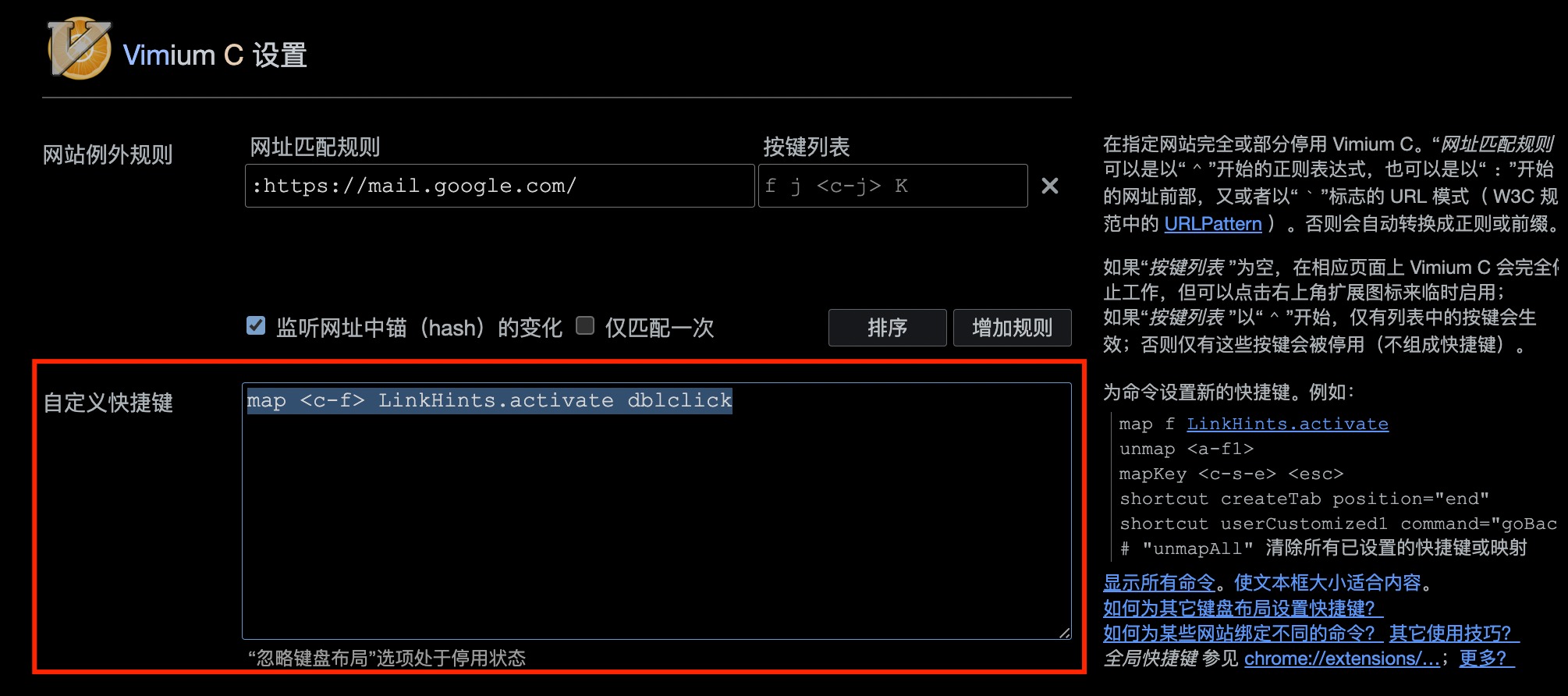
在 Vimium-c 设置页面中的 [自定义快捷键] 中添加如下配置:

这样我们在页面中触发 ctrl + f 激活标记后,输入对应标记即可双击对应位置。
地址栏回到页面
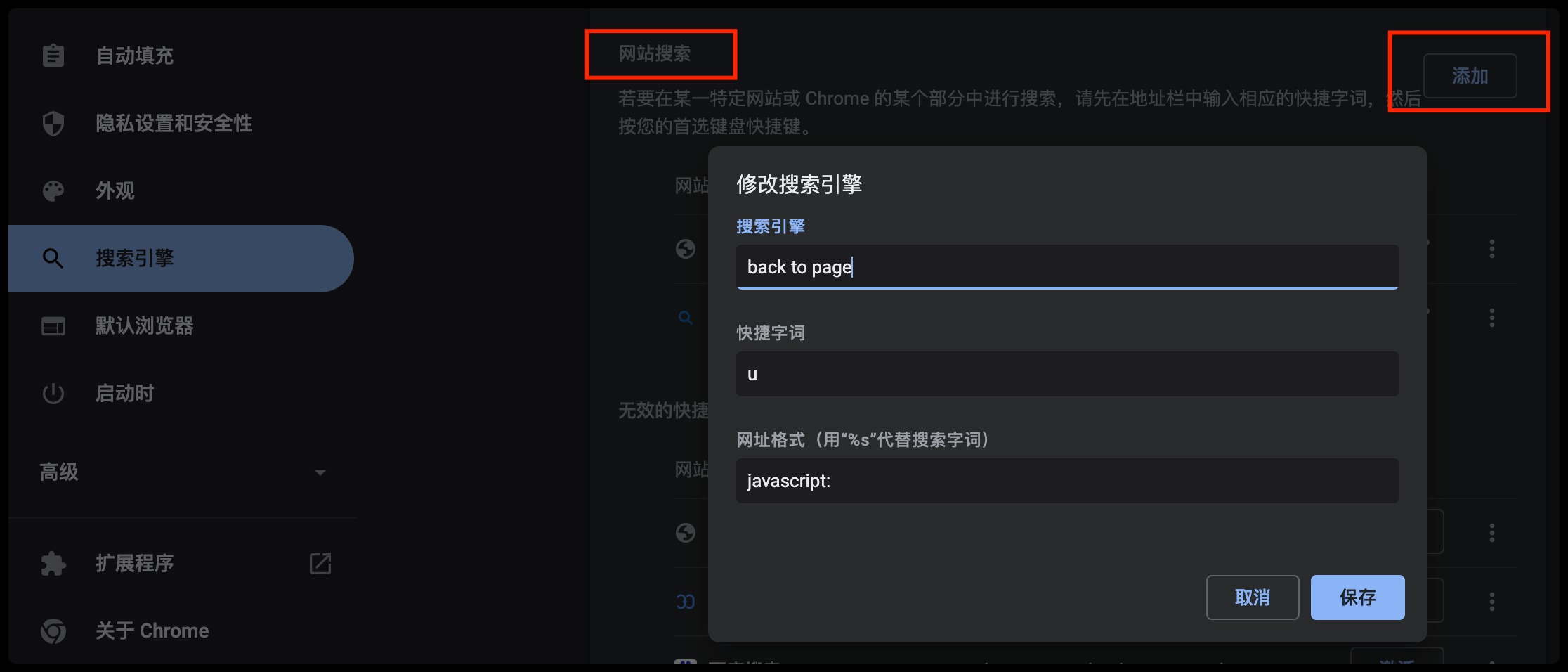
利用的是一个浏览器自定义搜索引擎的 hack:在谷歌浏览器设置的 [搜索引擎] 栏中进入 [管理搜索引擎和网站搜索],在 [网站搜索] 中添加如下配置:

这样我们在地址栏中只要键入 u 就会有 back to page 选择,选中即可聚焦到页面中。
hover 扩展 及 部分网站冲突
如 Vimium-c 仓库 issue 中讨论,hover 的功能可以自行配置,但是 hover 效果是无法完美模拟出的。 如网页版的 VScode 与 YouTube 等自带一些扩展快捷键的网站会有不同情况的与 Vimium-c 冲突。
 Just Vim It
Just Vim It