Appearance
循序渐进:Vimium-c 页面操作
上一个训练中,我们了解了 Vimium-c 的基本使用,在网上冲浪时网页内的基本操作都可以用键盘完成了;今天来继续了解一些更好用更有用的功能,让我们的全键盘之旅更加丝滑。
页面操作
上一个训练我们学习内容主要是与页面的浏览有关,但对于大部分网页来说,用户的交互也是页面内容的一部分,如输入、复制粘贴等;这些 Vimium-c 当然也有它对应的键盘操作:
gi:聚焦当前页面的输入框,如果有多个输入框,则会聚焦第一个,切可以通过tab切换可聚焦的输入框;yy:复制当前标签⻚地址;p:在当前标签⻚的地址栏粘贴复制了的内容并跳转;P:新建标签⻚并在地址栏粘贴复制了的内容并跳转;x:关闭当前标签页;r:刷新;V/yv:进入文本选择模式;
如何抉择插件的操作和原生的操作
如 x / r 刷新、关闭以及上一个训练的 J / K 切换标签页,在 Vimium-c 中提供了对应的操作按键,但同时浏览器也自带了对应的操作组合键,那我们该如何去选择呢?
首先要分辨出他们有何异同优缺:
- Vimium-c 的按键更简单易用,但在一些网页可能会失效(系统级的页面),而且加载页面的过程中是有可能会卡顿的而导致无法使用它的快捷键
- Chrome 自带的快捷键一般为组合键,相对来说比较复杂一点;但它全局可用,也不存在失效的情况;而且逻辑一致,比如
shift+tab在 Chrome 中是标签页切换,在 VScode 中也是,这其实可以减轻我们的学习成本和心智负担。
所以一些通用级别的操作笔者一般使用默认的,就如这里提到的四个操作,而一些特异操作则遵循插件的逻辑。
键位映射
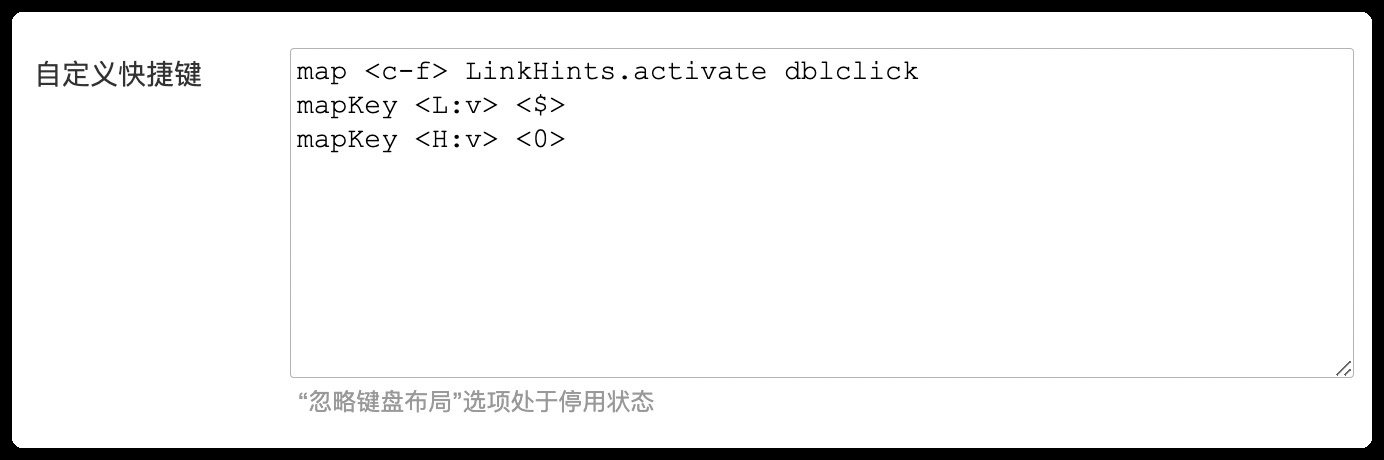
在 VScode 的 vim 中,我们习惯了 H / L 跳到行首行尾的操作,在 Vimium-c 中,为了使用方便以及不割裂,我们也可以配置一下映射;不过由于普通模式下的 H / L 是前进、后退的功能,所以我们可以映射 Vimium-c visual mode 模式下的键位;如下:
mapKey <L:v> <$>
mapKey <H:v> <0>

 Just Vim It
Just Vim It